Redefining what UX looks like for the 65+ market in 2025
ROLE
Web Designer
UX Strategist
Brand Consultant
RESPONSIBILITIES
Conduct user research
Develop responsive designs
Collaborate with stakeholders
Optimize user experience
Ensure brand consistency
Twin City Underwriters is a trusted insurance brokerage with over 50 years of experience, offering personalized, commission-free guidance and year-round support for Medicare and various insurance needs. Known for their innovative SurePlan® Medicare System and Fun with Medicare™ initiative, they prioritize client well-being, providing clear information, tailored options, and a professional yet approachable experience.
As one of my first client-facing projects as a newly hired UX Designer fresh out of bootcamp, I designed the very website I found myself redesigning three years later. In the meantime, the site had lived quite the life—edited, expanded, and rearranged by many hands, evolving into what I can only describe as "a collection of good intentions gone awry." Revisiting this project felt like reconnecting with an old friend and marveling at how much we’ve both grown. In those three years, I’ve made huge strides as a designer, and this redesign was the perfect chance to bring a sharper perspective, tidy things up, and sharply refocus on the personas I was designing for.
Designing a website for Twin City Underwriters required a nuanced approach to cater to their evolving audience. The 65+ market has become more tech-savvy than ever, but accessibility remains a crucial consideration to ensure the site is user-friendly for everyone. Balancing modern design with intuitive functionality was key to inspiring confidence in visitors while providing a seamless experience.
Additionally, the existing site had grown cluttered and difficult to manage internally, with frequent edits leading to inconsistency. This redesign needed to streamline the backend, making it cleaner and harder to disrupt, so the TCU team could focus on delivering great service without worrying about technical hiccups. Complicating matters, the project involved transitioning the website from WordPress to HubSpot, requiring thoughtful planning to ensure a smooth migration without losing any functionality or user experience quality.
PROJECT CONSIDERATIONS
The site must balance modern design with accessibility features tailored to a diverse, tech-savvy 65+ audience.
Internal site management should be simplified, ensuring easy edits and updates without compromising consistency.
The design needed to accommodate varying amounts of text and content, providing flexibility and scalability to ensure the site maintained a clean and cohesive appearance despite the extensive 1:1 content migration to HubSpot.
The site aesthetics should be somewhat aligned with current branding - specifically the company logo that was not being revised.
ONE
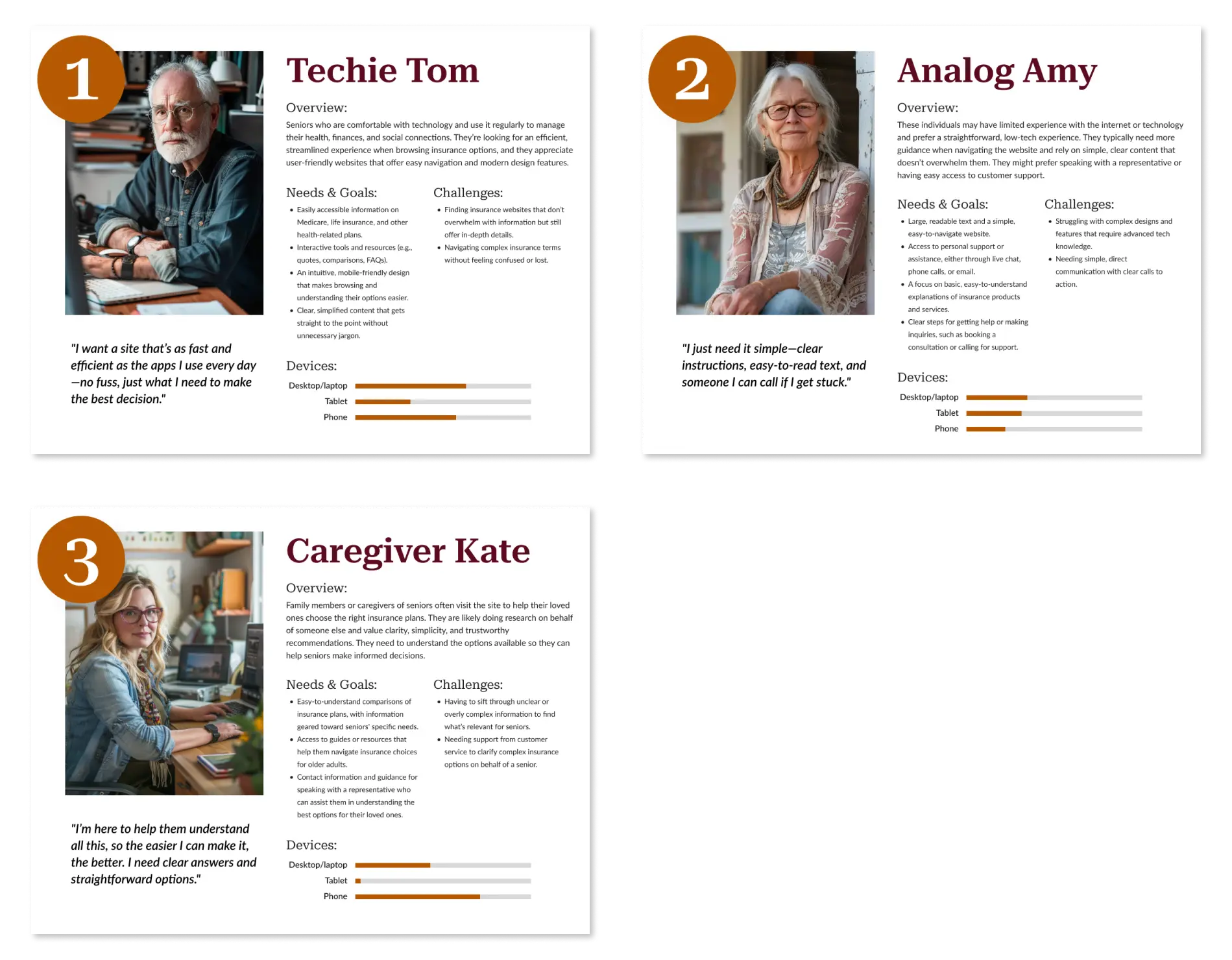
The first step in this project was to reassess and redefine the target audience. Since Medicare is the core service offered by TCU, the primary demographic was clear—seniors aged 65 and older. However, the original personas were outdated, not reflecting the growing tech-savviness of many seniors today. To ensure the redesign would meet their needs, I researched how seniors engage with technology, then created a new persona for tech-savvy seniors, while refining the existing non-tech-savvy senior persona. I also added a third persona—the caregiver—who plays an integral role in decision-making for seniors.
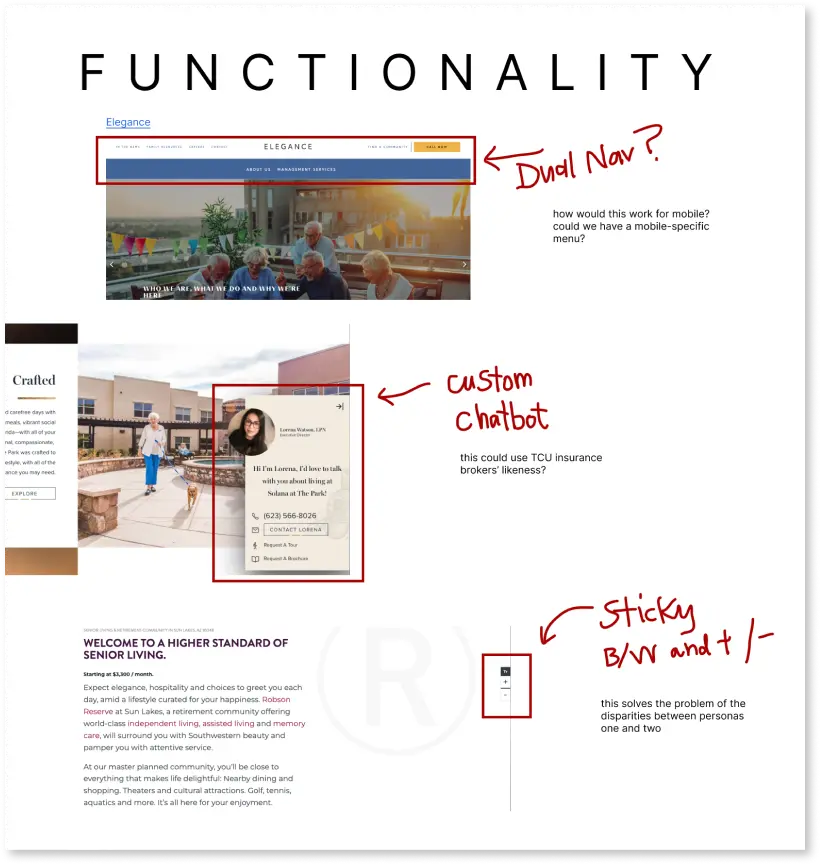
Next, I researched competitor websites and looked closely at others in the industry that were specifically designed for seniors. My goal was to identify elements that worked well in terms of accessibility, usability, and overall design for this age group. I focused on sites that effectively balanced a modern, clean design with ease of navigation, and prioritized clear, digestible content. By analyzing these examples, I could better understand the standards and best practices for creating a senior-friendly experience, which helped inform the design direction for TCU’s new site.
TWO
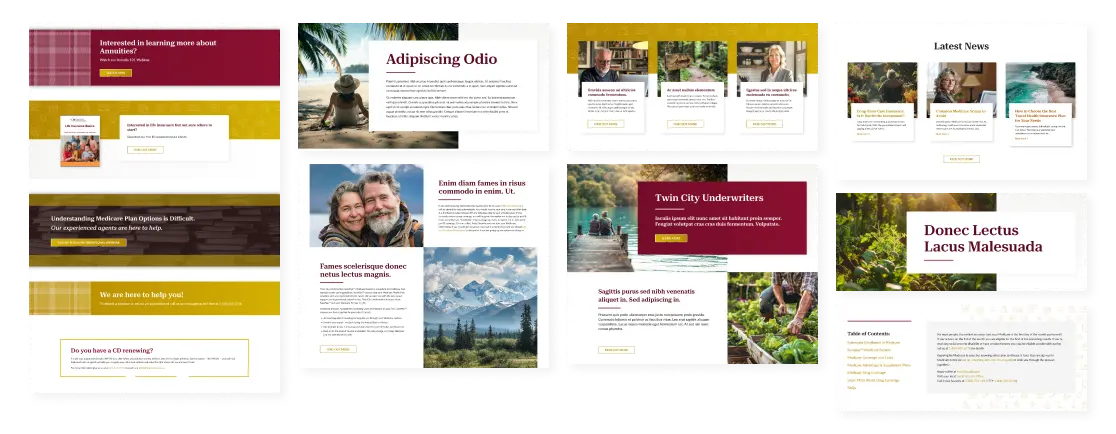
Since the client had existing content that was going to transfer 1:1 for the new design, I had an idea of what kinds of sections would be needed. The content was quite varying as far as structure between pages, so I had to think about how to create cohesion throughout the site. I started by drawing up some basic wireframes to reflect the needed variations for different pages.
Using the wireframes I drew up, I could begin to build the sections that would be primarily needed. I wanted to keep this site very modular, as that layout style aligns with the needs of the personas and also keeps the site tidier when many hands are in there on the back end. We call these blocks "style tiles". These little snippets of what sections of the site could look like allow me to experiment with color choices, graphic elements, imagery direction and typography. It also serves the very important purpose of creating something a client can react to. Finally, it allows for a much smoother and more agile design process because with auto layout applied to the blocks in Figma the sections are dynamic and content can be easily inserted without the pain of having to manually space elements.
THREE
The content for this site was often dense, and the subject matter could feel dry. Paired with the ultra-modular layout style planned for the redesign, there was a real risk of ending up with a dull, uninspired final product. Such an outcome wouldn’t differentiate the site from competitors or capture the essence of what Twin City Underwriters represents—after all, one of their key product lines is called Fun With Medicare!
One of my biggest challenges was to infuse originality and energy into the design without compromising functionality or accessibility. Here’s how I tackled it:
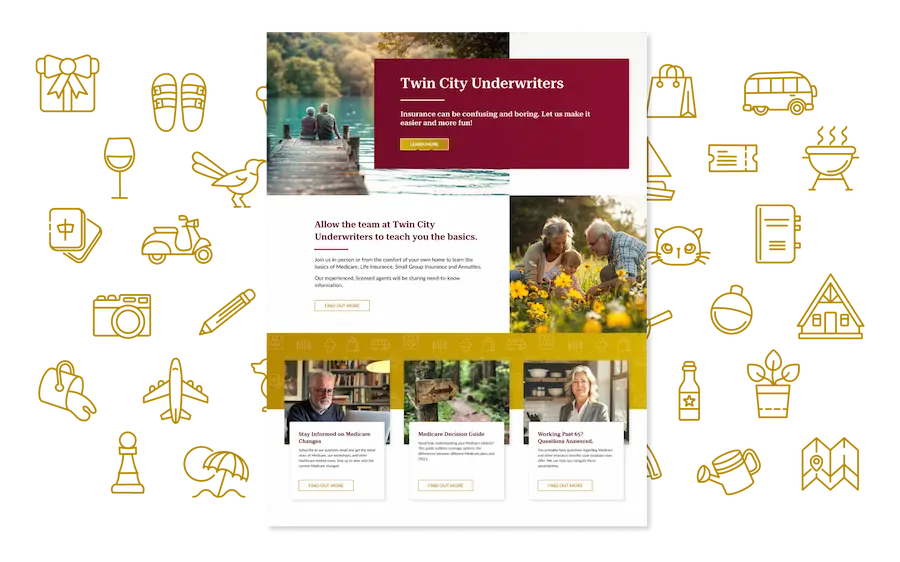
One-of-a-Kind Imagery: Using MidJourney, I crafted unique images that avoided the stereotypical "elderly" imagery common on similar sites. Instead, the visuals radiate a vibrant, “having a blast at 65” energy, aligning with the spirit of empowerment and joy that Twin City Underwriters promotes.
Custom Iconography: I designed a bespoke icon collection in Adobe Illustrator. These icons served dual purposes: one was illustrating specific ideas or services, while the other was adding visual texture as background patterns. The style echoed the lifestyle photography, reinforcing the playful yet professional tone of the site.
Strategic Use of Color and Space: To counterbalance the heavy information load, I used color and white space deliberately. Calls-to-action are bold and attention-grabbing, while dense sections of text are given room to breathe. I also introduced "hide/reveal" functionality for lengthy text areas, enabling users to skip irrelevant details and focus on what mattered most to them.
FOUR
A website is never truly complete—it’s a living, breathing extension of the business it represents. With this redesign, Twin City Underwriters now has a solid foundation to support their goals, but the journey doesn’t stop here.
Looking ahead, the focus will be on continuously enhancing the user experience by analyzing site metrics, gathering feedback from visitors, and keeping the content fresh and relevant. The modular design provides flexibility to adapt to evolving needs, whether that means introducing new service offerings, refining existing features, or exploring emerging trends in digital accessibility.
Additionally, the shift to HubSpot opens exciting possibilities for deeper integration of marketing tools, allowing the TCU team to better connect with their audience through tailored campaigns and data-driven insights. By leveraging these capabilities, the site can continue to grow alongside the business, ensuring it remains a valuable resource for both clients and staff alike.
Finally, as technology advances, there’s an opportunity to explore innovative ways to engage with the 65+ demographic—whether that’s through interactive tools, educational resources, or AI-driven personalization. This ongoing commitment to growth ensures that the website will not only meet today’s needs but also set TCU up for success in the future.
The redesigned Twin City Underwriters website successfully aligned the client’s digital presence with their modern, customer-focused identity. The updated design provides a seamless experience for all user personas, ensuring accessibility while showcasing the brand’s vibrant “Fun With Medicare” ethos.
The transition to HubSpot has streamlined content management, reducing design inconsistencies and empowering the TCU team to make updates with ease. Early feedback from both clients and stakeholders has been overwhelmingly positive, with users praising the site’s clarity, approachability, and improved functionality.
Scalable and adaptable, the new site is ready to grow with the business, setting a new standard for how Twin City Underwriters engages with its audience and fulfills its mission to make insurance accessible, understandable, and enjoyable.